Case Study: Health Service App

Project Overview
| Role | UX Designer |
| Description | A health based start-up with a focus on providing health services through a mobile app. They brought a previously built prototype to us to improve and expand upon as it didn’t meet their expectations. |
| Problem To Solve For | Ability to easily access health services without consumers leaving their home. |
| Goal | To build a MVP that could allow users to receive health services on a mobile app. |
| Challenges | Working with a tight deadline and incorporating specific requirements for the client to receive additional funding for the project. |
| Learnings | Learned to prioritize and eliminate tasks to stay within scope and timeline. |
Process
I work in mostly collaborative environments. So sometimes you’ll find I refer to the actions taken as “we” rather than “I” since it’s a team effort.
1. Story Map
To understand the user and the path they will take to reach their goal, we mapped out the flow as a group. This helps everyone decide what’s viable and what features need to be built first for the MVP.
TL;DR
Create a shared understanding of the user flow and decide what features are viable for MVP.
2. Paper Prototype
I did paper prototyping to quickly map out how the prototype will work and it’s easier to swap ideas around. I ran the session with the client (subject matter expert) and a developer (understand technical constraints) so everyone could provide input from their perspective.
TL;DR
Visualize how the app would flow with input from the subject matter expert (client) and a developer (understand technical constraints).

3. Low-Fidelity Prototype
Next, I used UXPin to turn the paper prototype into a low-fi prototype. I typically uncover more questions and details that require further examining, since one action could lead to more than one possible outcome.
TL;DR
Used UXPin to prototype and flushed out the finer details.
Feedback Time
4. User Testing
To uncover usability issues early on, test sessions were set up with 3 people to test the prototype.
5. Client Feedback and Iterate
Checking in with the client and iterating based on overall feedback. It’s also time to look into edge cases.

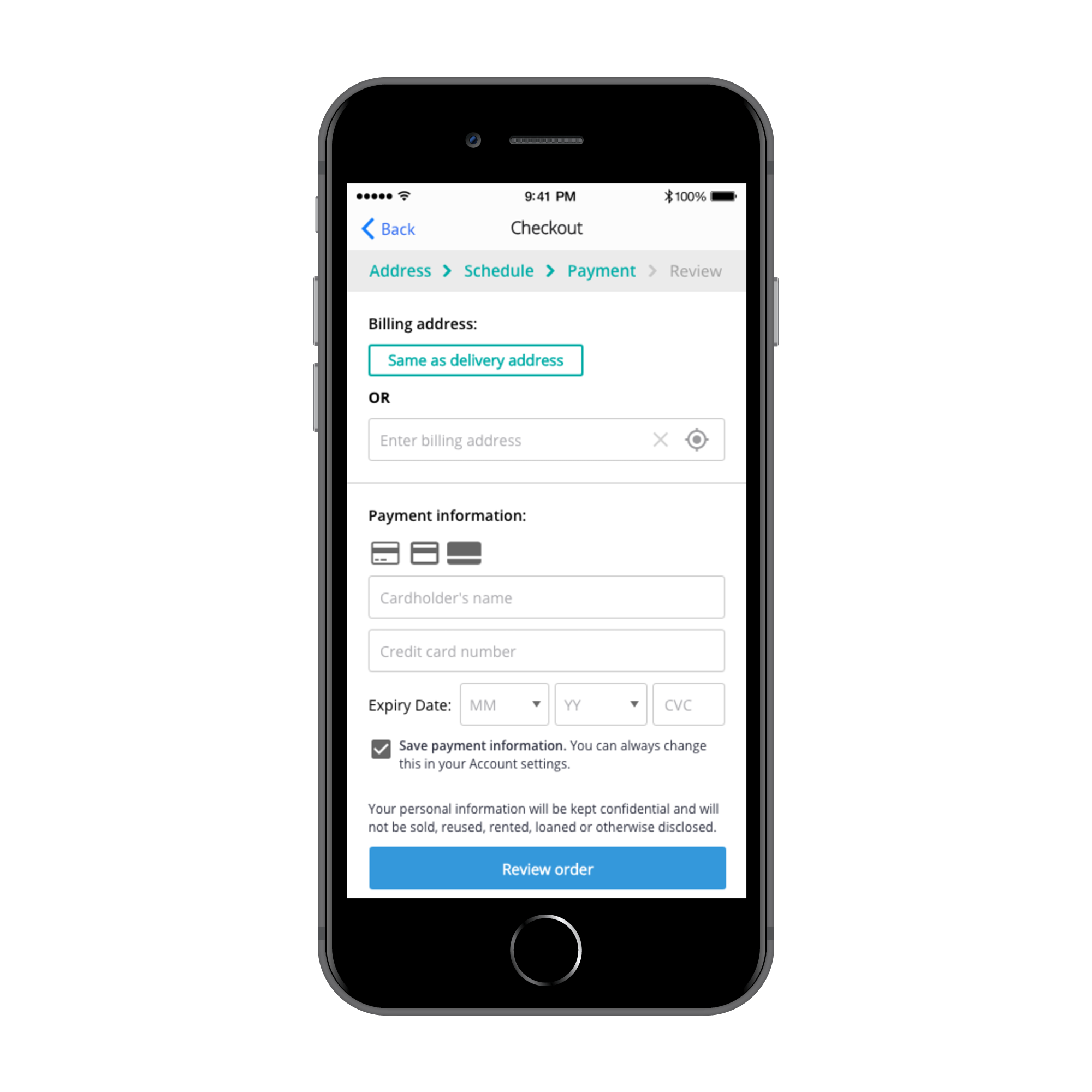
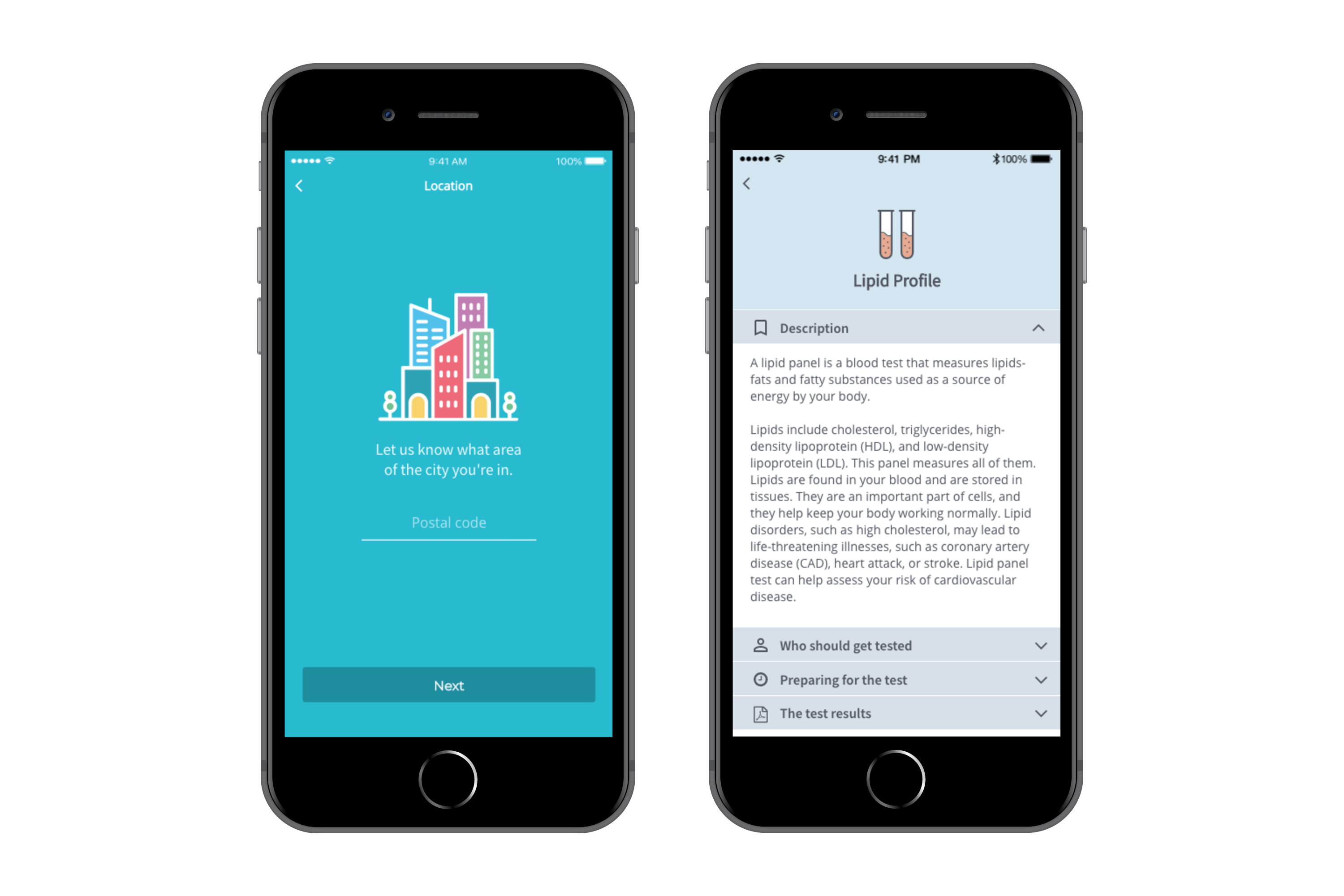
6. High-Fidelity Prototype With Visual Design
Interviewed the clients to understand how they want the app to look and feel and to see what branding they currently have in place.