Case Study: InterGen Connect Technology Platform

Project Overview
| Role | Lead UX Designer |
| Description | Connecting scaling companies with business talent. |
| Problem To Solve For | Inefficient way of communicating with each other in the Calgary social enterprise space. |
| Goal | To build a MVP for users to communicate and network through a web app. |
| Challenges | Working with a changing brand guideline and making sure the final design can be updated easily to reflect the final branding. |
| Learnings | Learned to prioritize tasks that were necessary for the MVP. |
| Link(s) | About InterGen |
Process
I work in mostly collaborative environments. So sometimes you’ll find I refer to the actions taken as “we” rather than “I” since it’s a team effort.

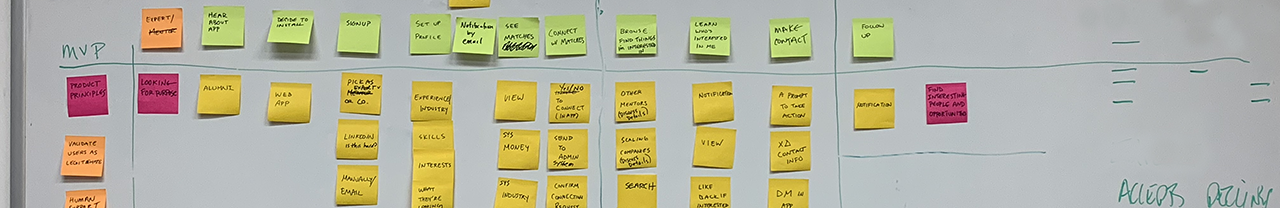
1. Story Map
To understand the user and the path they will take to reach their goal, we mapped out the flow as a group. This helps everyone decide what’s viable and what features need to be built first for the MVP.
TL;DR
Create a shared understanding of the user flow and decide what features are viable for MVP.

2. Low-Fidelity Prototype
Next, I used UXPin to create a low-fi prototype based on the story map. I typically uncover more questions and details that require further examining, since one action could lead to more than one possible outcome.
TL;DR
Used UXPin to prototype and flushed out the finer details.
Feedback Time
3. User Testing
To uncover usability issues early on, test sessions were set up with 3 people to test the prototype.
4. Client Feedback and Iterate
Checking in with the client and iterating based on overall feedback. It’s also time to look into edge cases.

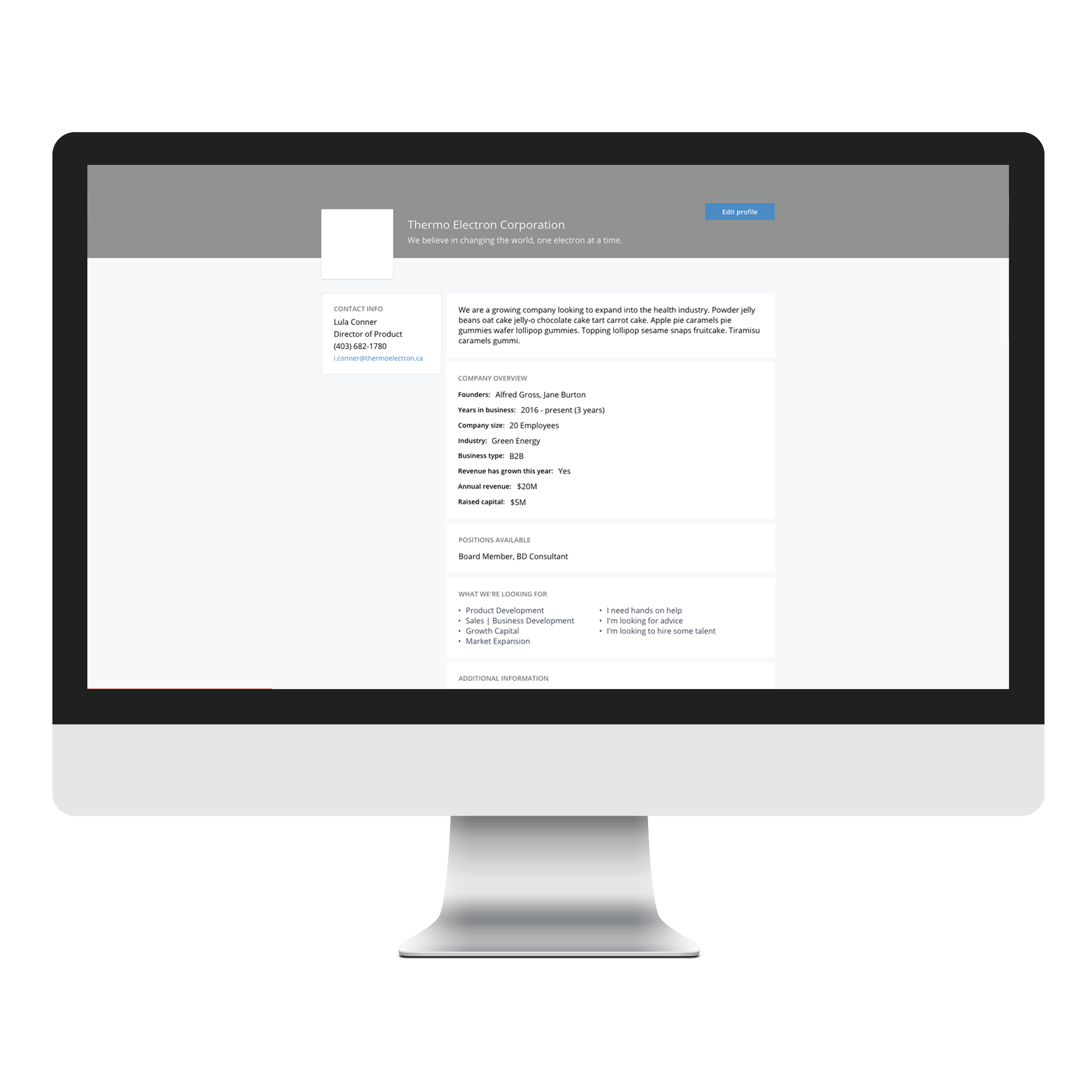
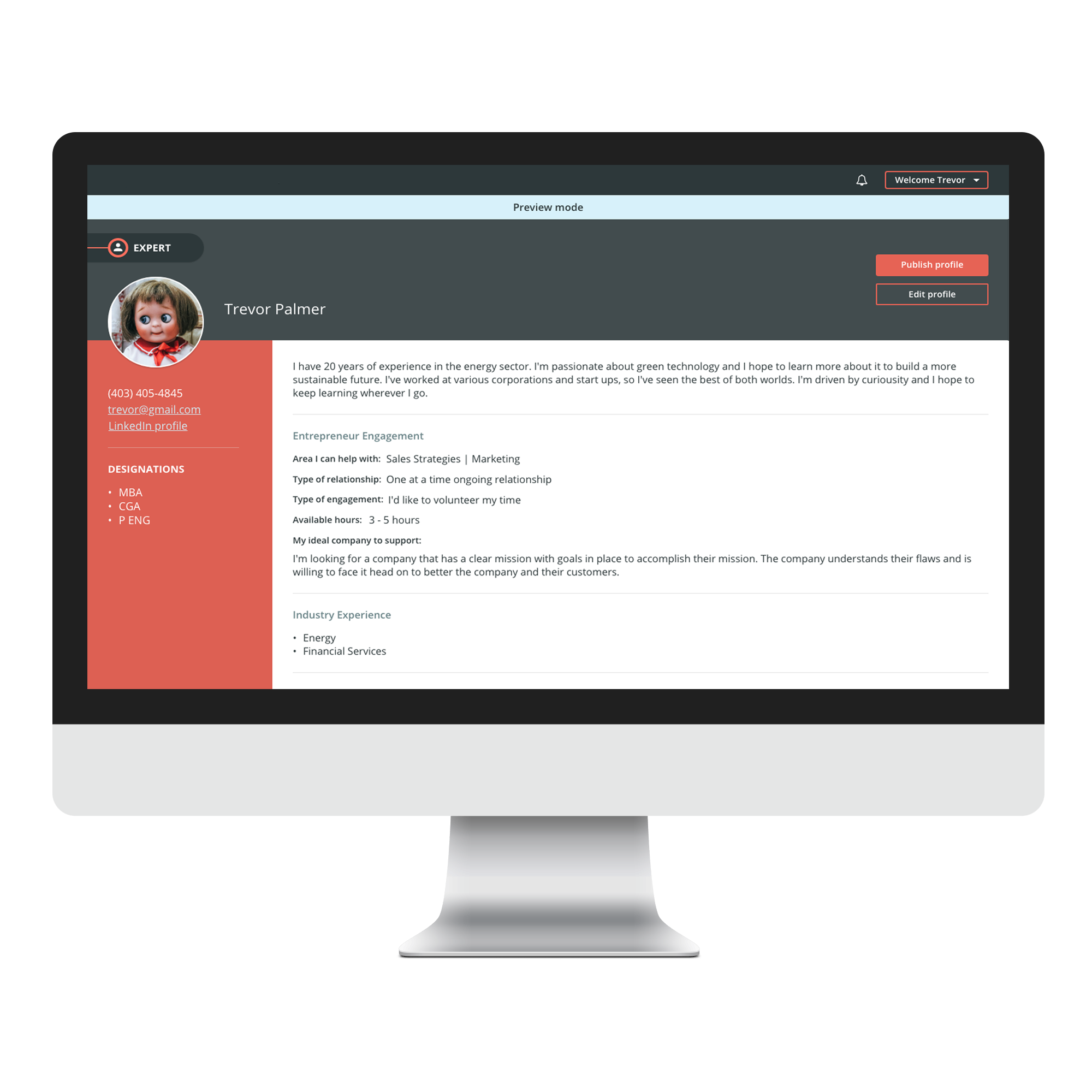
5. High-Fidelity Prototype With Visual Design
Interviewed the clients to understand how they want the app to look and feel and to see what branding they currently have in place.